This is a re-blog of my Term 1 project for Creative Computing.
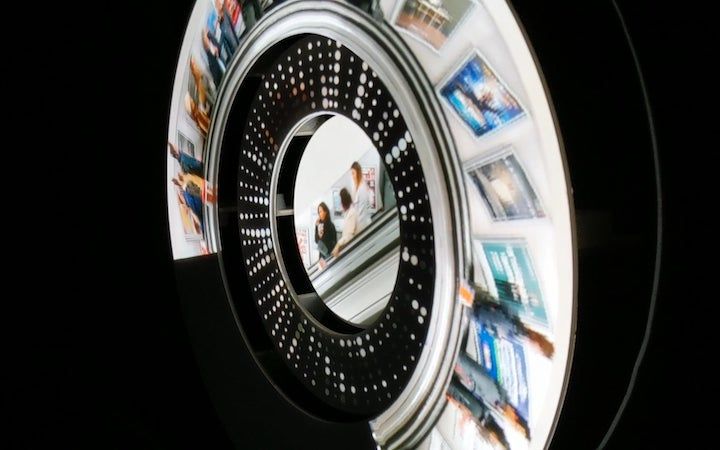
roto escalation is a projection mapping artwork built using a triple layered circular geometry canvas. It has five scenes showing a progression of geometric forms and slit scan videography.
Introduction
roto escalation begins with the simple geometry of a series of slowly rotating circles in homage to the Anemic Cinema of Marcell Duchamp, which draw the viewers eyes towards the inner realm of the projection canvas. We then move to a scene built of rectangles introduced and arranged around the circle, then begin to pulse in a sinusoidal rhythm which grows in intensity and begins to rotate, causing chaos to the eyes of the viewer trying to follow its pattern. Scene three starts with three single balls which orbit the canvas, they then explode, as if they were a meteorite entering the atmosphere, from here the many particles continue to bounce around in their annulus confines. Scene four departs from the world of geometric shapes and we find ourselves rising up an escalator from the depths of the London Underground. The images of the people we pass (who are descending) become fixed in time but move around the outer edges while a hectic spray of circles lets the vivid colours from the video fly out to meet their slit scan panorama. The piece closes with a twenty-four pointed star covered in a rainbow of colors, the inner points rotate wildly and become more and more erratic and the shape of the star descends into chaos.
Concept and background research
I was inspired by the Anemic Cinema of Marcell Duchamp (in collaboration with Man Ray and Marc Allégret) which features simple spinning discs (called Rotoreliefs) with geometric patterns which give an illusionary effect of movement besides from their rotation. I then wanted to progress beyond rotation, so used sizing of rectangles to create another effect of movement.The idea of bouncing balls was something we had covered it previously in class, however I was uncertain how I could get it to work inside a ring (annulus), as this seemed much more complex. After many days of looking how to get a ball to bound off an arc correctly, I came up with a solution. I kept the balls in regular cartesian coordinates, but then draw them in polar coordinates, so the collisions only need to happen on the top and bottom since a ring is infinitely wide along its circumference.The idea for the escalator came to me as I knew I wanted to include something using the slit scan code we had worked on previously. The use of a webcam was out of scope for the project, so I knew I would need to record some footage, and realised the escalator is a great scene since everyone is moving, and it is a familiar scene but the output of the long strip from the result of the slit scan isn’t something I’ve seen before. I was also inspired by the circular screen that Pink Floyd used in their A Momentary Lapse of Reason Tour.
Technical
I worked with Izzy McLellan initially to come with the concept for the layered circular canvas, and we quickly settled on three layers. I then spent a while trying to decide on the exact dimensions and realised the key point was to keep the ratio of the outer to inner radius of each ring consistent across layers, so that we could reuse code by resizing them. I chose the ratio by looking at the problem of Apollonius and made a sketch in JavaScript to test out various sizes and settled on a ring which contains twelve circles, a ratio of approximately 0.588. I then used the sketch to make a background image for development purposes, and used the laser cutter (which limited our circumference to 700mm) to create a canvas using foam board.On the night of the pop up show, we found that creating a perfect circular projection is very very tricky, as you can’t use any of the correction tools of either the projector or ofxPiMapper to make a shape which isn’t already a perfect circle into one. I therefore did a lot of the filming later at home where I was able to align the projector more precisely.
Future development
I would like to add more variation within each scene. When I saw other people’s projects they had more nice smooth transitions within the scene, which I think was typically done using a large number of conditional statements. I think I could have perhaps even added a file which would encode the time position and the variables to use at that time point to keep the code neat but allow a lot of flexibility.
Self evaluation
Overall I was very pleased with the outcome of the piece. If I was repeating it I would make sure I built the physical canvas much earlier and tried it out sooner, as I would then have found how difficult it is to align circles correctly and could have added more margins to the piece to cover over issues from that. I would also like to understand C++ so that I could share functionality between classes, the code to mask to the ring shape, and for playing the video was repeated.
References
- ofxPiMapper didn’t allow transparent buffers, Williams Fincannon on our course found a solution for this and I adapted it and made a pull request on Github.
- Soundtrack: deer drinking from the catacomb stream by fluffy © copyright 2015
Licensed under a Creative Commons Attribution Noncommercial (3.0) license. http://dig.ccmixter.org/files/fluffy52382